This is the most usable feature for javascript programming to know and always used everywhere. Print Log to Javascript Console and Commenting Out Codes. Javascript print to console mean display the output to the browser console. Every modern web browser has its own console or developer console. Google Chrome has the Chrome DevTools Console to view logged messages and running Javascript. Firefox has a Web Console which is sub-menu of Web Developer. Safari has a Develop menu that contains the console tab.
Table of contents:
Javascript Console Log
In every programming language always be log output that prints to screen. For example in Java, we can print something to console with code "System.out.println('Hello World')". Javascript have something similar too, it has the feature to display messages or log to the browser console.
Example, we're trying to print something that will display in the browser console. First, open the HTML file that included javascript like this, copy and paste below code to console.html.
<html>
<head><title>Print Console</title></head>
<body>
<script>
console.log("Hello Javascript");
</script>
</body>
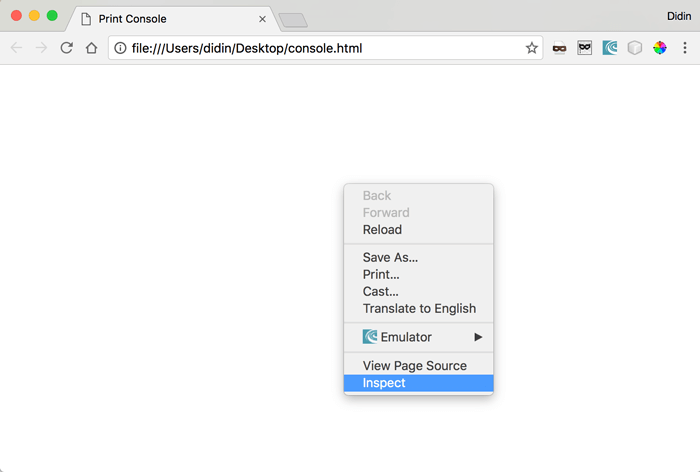
</html>Then open console.html on the browser (e.g. chrome), right-click on the browser and click inspect.

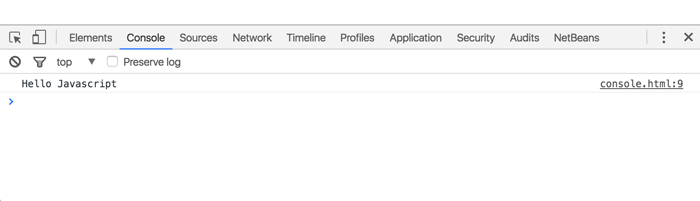
Click console from inspecting tab, you will see console print out of "Hello Javascript").

Commenting out code in Javascript
Sometimes we need to unuse some lines of code or we want to make few line document that explaining the code itself, so we have to comment out code inside the code editor. In javascript, we can be commenting out using slash with start and start with slash "/* */" or just double slash "//".
Slash with start and vice versa "/* */" is used for many lines of code that will be commenting out.

Double slash is used for commenting out one line only

This is it for now.
That's just the basics. If you need more deep learning about JavaScript, you can take the following cheap course:
- The Complete JavaScript Course 2025: From Zero to Expert!
- The Complete Full-Stack Web Development Bootcamp
- JavaScript - The Complete Guide 2025 (Beginner + Advanced)
- JavaScript Basics for Beginners
- The Complete JavaScript Course | Zero to Hero in 2025
- JavaScript Pro: Mastering Advanced Concepts and Techniques
- The Modern Javascript Bootcamp Course
- JavaScript: Understanding the Weird Parts
- JavaScript Essentials for Beginners: Learn Modern JS
- JavaScript Algorithms and Data Structures Masterclass
Thank You.
