There's so many Accordion List used by the web and mobile application for simplified looks of their list. Some framework makes Accordion feature as their basic widget but in Ionic 2 you will not find it as a widget. Another name for Accordion list is Collapsible list. A collapsible list contains a toggle a reader can use to show or hide the element's content. In this case, we will try to make Accordion list by our own way using new tags style of Angular 2.
Table of Contents:
So, don't waste your time let's started.
Create New Ionic 2 Project
As usual, we always start a tutorial by creating a new project. We will use Ionic CLI to create or generate a new Ionic 2 app or project. Before we started the new project, make sure you have updated your Ionic and Cordova to the latest version.
sudo npm install -g ionic
sudo npm install -g cordova"Good news! 7 days ago Ionic 2 Final was announced"
Now, go to your projects or examples folders then start the new blank project by this command.
ionic start Ionic2Accordion blank --v2
Create a List of Objects
Open and edit file "src/pages/home/home.ts" declare an array variable and fill it with some data. We will use the fields title and description. So, our "home.ts" will like this.
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
diseases = [
{ title: "Type 1 Diabetes", description: "Type 1 diabetes is an autoimmune disease in which the body’s immune system attacks and destroys the beta cells in the pancreas that make insulin." },
{ title: "Multiple Sclerosis", description: "Multiple sclerosis (MS) is an autoimmune disease in which the body's immune system mistakenly attacks myelin, the fatty substance that surrounds and protects the nerve fibers in the central nervous system." },
{ title: "Crohn's & Colitis", description: "Crohn's disease and ulcerative colitis (UC), both also known as inflammatory bowel diseases (IBD), are autoimmune diseases in which the body's immune system attacks the intestines." },
{ title: "Lupus", description: "Systemic lupus erythematosus (lupus) is a chronic, systemic autoimmune disease which can damage any part of the body, including the heart, joints, skin, lungs, blood vessels, liver, kidneys and nervous system." },
{ title: "Rheumatoid Arthritis", description: "Rheumatoid arthritis (RA) is an autoimmune disease in which the body's immune system mistakenly begins to attack its own tissues, primarily the synovium, the membrane that lines the joints." }
];
constructor(public navCtrl: NavController) {
}
}Next, open and edit "src/pages/home/home.html" to apply this list of objects to the view. Replace all default text inside "content" tag with "ion-list" and put loops of an array inside "ion-item".
<ion-header>
<ion-navbar>
<ion-title>
Ionic 2 Accordion
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item *ngFor="let d of diseases" text-wrap>
{{d.title}}
<div>{{d.description}}</div>
</ion-item>
</ion-list>
</ion-content>Now, you can run this app in the browser by this command.
ionic serve -l"-l" or "--lab" is an additional option to make ionic app displayed in the browser as multiple platforms (iOS, Android, and Windows).
This temporary result will look messy and too long on the list.

Make Ionic Accordion List
This time to make long and mess list simplified and arranged by make list as an Ionic Accordion. Firstly, open and edit "home.ts" and add this variable.
shownGroup = null;Then, create 2 functions for toggle accordion on and off and for show and hide list detail.
toggleGroup(group) {
if (this.isGroupShown(group)) {
this.shownGroup = null;
} else {
this.shownGroup = group;
}
};
isGroupShown(group) {
return this.shownGroup === group;
};Next, open and edit "home.html" and add those function in "ion-item" and "div" of description.
<ion-list>
<ion-item *ngFor="let d of diseases; let i=index" text-wrap (click)="toggleGroup(i)" [ngClass]="{active: isGroupShown(i)}">
<h3>
{{d.title}}
<ion-icon color="success" item-right [name]="isGroupShown(i) ? 'arrow-dropdown' : 'arrow-dropright'"></ion-icon>
</h3>
<div *ngIf="isGroupShown(i)">{{d.description}}</div>
</ion-item>
</ion-list>As you can see, we add click to function "toggleGroup(i)" which "i" is an index of an array. We also add "ngClass" to check if function "isGroupShown" pointed to index. There is an icon on the right of title which will change the status of accordion on or off.
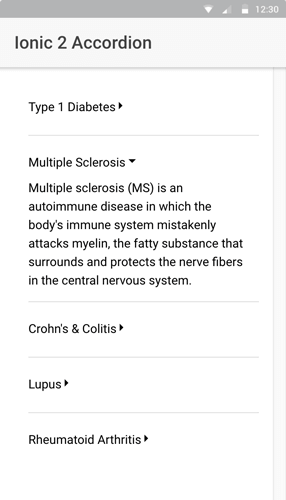
Now, let's see the results in the browser. You can expand detail by click on the list item.

Is it simple right? Here's the full source code on Github.
We know that building beautifully designed Ionic apps from scratch can be frustrating and very time-consuming. Check Ionic 4 - Full Starter App and save development and design time. Android, iOS, and PWA, 100+ Screens and Components, the most complete and advance Ionic Template.
That just the basic. If you need more deep learning about Ionic, Angular, and Typescript, you can take the following cheap course:
- IONIC 4 Design Hybrid Mobile Applications IOS & Android
- Wordpress Rest API and Ionic 4 (Angular) App With Auth
- Mobile App from Development to Deployment - IONIC 4
- Ionic 4 Crash Course with Heartstone API & Angular
- Ionic 4 Mega Course: Build 10 Real World Apps
Thanks.
